Adobe
GoLive 5.0 Adobe
GoLive 5.0
"This
New Version Has Excellent
Graphics & Multimedia Support"
|
Click
on a thumbnail to enlarge it. Use your browser's "BACK" button
to return to this review when done.
|
| |
|
|
 |
|
GoLive
5.0 is the latest version of Adobe's professional Web authoring software
which offers HTML layout, design, and Web site management tools.
It's perfect for graphic designers and publishers who need to design
and manage Web sites that contain multimedia features without requiring
any HTML programming. Yet, it includes HTML source-code and JavaScript
tools to help programmers integrate interactivity into their sites and
supports cascading style sheets (CSS), Dynamic HTML, and QuickTime.
It provides a consistent work environment with other Adobe applications
such as Adobe Photoshop, Adobe Illustrator, and Adobe LiveMotion. The
program includes numerous enhancements and new features: 360Code that
enables user control over Web source code; tighter integration with
other Adobe products; native support of Adobe Photoshop, Illustrator,
and LiveMotion files; Photoshop's Save For Web image optimizer; extensive
site planning and management tools; database and e-commerce capabilities;
and WebDAV support for workgroups. Adobe GoLive 5.0 is available for
Macintosh and Windows. Price: $299; Upgrade: $99. See the Adobe Web
site for more information, tips, tricks, tutorials, and all sorts of
goodies: http://www.adobe.com.
|
| |
 |
| Advanced
Beginner, Intermediate, and Advanced computer users.
GoLive is a rich, robust, and full-featured program. With its drag-and-drop
capabilities, it should be fun to use for beginners to Web design. But,
the palettes and inspectors allow more sophisticated users to enter precise
measurements. The program does take some time to learn, though. Since
it shares much of the standard Adobe user interface and is tightly integrated
with other Adobe products, it's a great program for individuals who are
familiar with other Adobe software. Others might find the many options
and palettes bewildering. I would recommend that if you are using GoLive
for the first time that you purchase a third-party book to help you with
the program as the manual for GoLive 5.0 is short on thorough tutorials,
with just an overview chapter dedicated to step-by-step instruction. |
| |
 |
|
Code
Control and Editing
•
360Code Feature (no
reformatting of code)
• Simultaneous
Layout/Source Views
• HTML Element
Search and Replace
• Markup
Tree View
Graphics
Integration
• Adobe Integration
via Smart Objects and Smart Links
Page
Design
• Import Layers as HTML
• Image Tracing
• Define Grid
for Positioning
• Convert to
Grid
Productivity
and Efficiency
• Improved Table Design
and Handling
• Enhancements
to Cascading Style Sheets
• Improvements
to Color Palette
• New
History Palette
• New Align Palette
• New Transform
Palette
• Store Text
or HTML Code Snippets
• Custom Keyboard
Shortcuts
• Context Menus
Interactivity
• Import Sprites from
Photoshop Files
• Interactive
Streaming
• Create Moving,
Linked Text
• Interactive
SWF Tracks
Site
Tools
• Design Your Web Site
Visually
• Multiple Panes
for Multiple Views
• Generate Extensive
Site Reports
• Network Status
Report
• Improved Site
File
Work
Group Support
• Upload and Download
Files to and From the Server
• Lock and Unlock
Files on the Server
• Synchronize
Files or Entire Sites
• Workgroup Support
Options
Dynamic
Web Site Development
•
Dynamic Link for ASP
Enhancements
Software
Development Kit
•
Interface
and Core Functionality
|
| |
 |
| Code
Control and Editing |
|
Adobe GoLive 5.0 gives you
better control of your HTML source code with its built-in code control
functions and improved source code interface.
- 360Code--It's
now easier to include JavaScript or other source code in your Web
pages (such as FileMaker, XML, ASP, or ColdFusion). Adobe GoLive offers
360Code, which allows the movement of HTML pages and JavaScript between
the visual environment of Adobe GoLive and a text-based HTML editor,
without changing the content and structure of the document's HTML
source code.
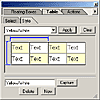
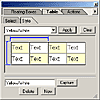
- Simultaneous
Layout and Source Views--You
can now view Web pages in a Layout view and edit the code in the new
Source Code palette. The Layout view is the WYSIWYG
 document
window, where you visually create and design Web pages by adding a
layout grid, tables, images, and text. The Source Code palette displays
the HTML source code and highlights any elements you select in Layout
view. Both views can be displayed on your screen simultaneously, and
when you make a change in one view, the other view reflects those
changes instantly. See image to right for view of Layout and Source
views. document
window, where you visually create and design Web pages by adding a
layout grid, tables, images, and text. The Source Code palette displays
the HTML source code and highlights any elements you select in Layout
view. Both views can be displayed on your screen simultaneously, and
when you make a change in one view, the other view reflects those
changes instantly. See image to right for view of Layout and Source
views.
- Markup
Tree Palette--There is a new navigational tool called the
Markup Tree palette that shows the hierarchical position of a selected
object within the HTML element tree structure. For example, the Markup
Tree palette might show that a selected image is contained inside
a Paragraph element, the Body element, and the HTML element. Clicking
on any of these
 elements
in the palette shows a new hierarchy based on the element you click
on and selects every object (including text) on the page within that
element. There are previous and next buttons that allow you to go
back and forth through the history of your selections. The Markup
Tree palette is useful as you work in the Layout view along with the
new Source Code palette to quickly and precisely select the elements
you want. See image to the left for a view of the Layout view, Markup
Tree palette, and Source Code view open at the same time. elements
in the palette shows a new hierarchy based on the element you click
on and selects every object (including text) on the page within that
element. There are previous and next buttons that allow you to go
back and forth through the history of your selections. The Markup
Tree palette is useful as you work in the Layout view along with the
new Source Code palette to quickly and precisely select the elements
you want. See image to the left for a view of the Layout view, Markup
Tree palette, and Source Code view open at the same time.
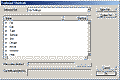
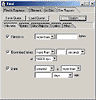
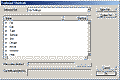
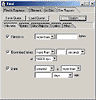
- Search
for HTML Elements--The Find dialog box has an Element tab
that
 allows
you to find and replace tags and attributes. Thus, you have two ways
to search: (1) Find & Replace: search on a textual basis; and
(2) Element: search on an HTML basis using HTML syntax rules. You
can also use the Element tab to add new HTML elements as well as replace
and delete elements by using a series of element actions in the Find
dialog box. See the image to the right for a view of the Find
dialog box and the Element tab options. allows
you to find and replace tags and attributes. Thus, you have two ways
to search: (1) Find & Replace: search on a textual basis; and
(2) Element: search on an HTML basis using HTML syntax rules. You
can also use the Element tab to add new HTML elements as well as replace
and delete elements by using a series of element actions in the Find
dialog box. See the image to the right for a view of the Find
dialog box and the Element tab options.
|
| |
| Graphics
Integration |
|
Adobe GoLive 5.0 provides excellent integration with some of today's
industry-leading design applications via Smart Objects and Smart Links.
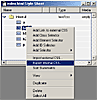
- Adobe
Integration via Smart Objects and Smart Links--You
can import native Photoshop, Illustrator 9, and LiveMotion files as
smart objects into your HTML document.
 When
you double-click the smart object in your document window, the source
file opens in Photoshop, Illustrator, or LiveMotion depending on what
type of file it is. Adobe GoLive automatically updates the image in
the Web page if you make changes to the source file. For Photoshop When
you double-click the smart object in your document window, the source
file opens in Photoshop, Illustrator, or LiveMotion depending on what
type of file it is. Adobe GoLive automatically updates the image in
the Web page if you make changes to the source file. For Photoshop
 smart objects, Adobe GoLive has built-in Save For Web capabilities
so you don't have to launch Photoshop whenever you change an object's
size or Web settings. With Illustrator and LiveMotion smart objects,
GoLive launches the application in the background to update and re-optimize
the Web image. To import a file, you simply drag a smart object icon
from the Smart tab of the Objects palette to your document window.
Then you link the smart object to the source file and specify a destination
for a Web-safe copy of the file. See image to the left for a view
of the Objects palette with the Smart Object tab selected. See the
image to the right for a view of the Smart Image Inspector.
smart objects, Adobe GoLive has built-in Save For Web capabilities
so you don't have to launch Photoshop whenever you change an object's
size or Web settings. With Illustrator and LiveMotion smart objects,
GoLive launches the application in the background to update and re-optimize
the Web image. To import a file, you simply drag a smart object icon
from the Smart tab of the Objects palette to your document window.
Then you link the smart object to the source file and specify a destination
for a Web-safe copy of the file. See image to the left for a view
of the Objects palette with the Smart Object tab selected. See the
image to the right for a view of the Smart Image Inspector.
|
| |
| Page
Design |
|
The Adobe GoLive page design
environment offers unique ways of importing and using Photoshop image
layers and tracing images. Also GoLive 5.0 now includes the ability
to convert floating boxes into a layout grid.
- Import
Layers as HTML--You
can import the layers in a Photoshop file as separate images on your
Web page. When you choose File > Import Photoshop as HTML, GoLive
displays
 each
Photoshop layer in a separate Save for Web dialog box. You can change
the optimization settings for each layer and then save each layer
separately. Each layer is displayed as a separate floating box on
your Web page. You can then work with floating boxes as you usually
do, or convert the floating boxes to a layout grid and text boxes.
The image to the right shows a layered graphic and the Layers palette
from Photoshop, and then the GoLive Floating Boxes palette generated
in GoLive after I used the Import Photoshop as HTML feature. each
Photoshop layer in a separate Save for Web dialog box. You can change
the optimization settings for each layer and then save each layer
separately. Each layer is displayed as a separate floating box on
your Web page. You can then work with floating boxes as you usually
do, or convert the floating boxes to a layout grid and text boxes.
The image to the right shows a layered graphic and the Layers palette
from Photoshop, and then the GoLive Floating Boxes palette generated
in GoLive after I used the Import Photoshop as HTML feature.
- Image Tracing--GoLive 5.0 lets
you import tracing images that you can use to pre-design your Web
page layout. Common image formats can be used for tracing images,
including PSD,
 JPEG,
GIF, PNG, and BMP. Once you import a tracing image, you can set is
opacity, position it, align it, and edit it, or change the source
file at any time. You can also cut out a desired section of the image
and use Save for Web to optimize and save the cutout image in a Web-image
format. The cutout images appear in floating boxes in your Web page.
You can change the layering of the cutouts and animate the floating
boxes. See image to the left for view of Tracing Image Palette. JPEG,
GIF, PNG, and BMP. Once you import a tracing image, you can set is
opacity, position it, align it, and edit it, or change the source
file at any time. You can also cut out a desired section of the image
and use Save for Web to optimize and save the cutout image in a Web-image
format. The cutout images appear in floating boxes in your Web page.
You can change the layering of the cutouts and animate the floating
boxes. See image to the left for view of Tracing Image Palette.
- Define Grid for Positioning--With
the Floating Boxes palette, you can set an invisible grid to help
you position a floating box on the page. As you move the floating
box, you can make it snap vertically or horizontally to the gird.
You can make the grid appear when the floating box is in motion and
disappear when you release the mouse. Other options let you change
the distance between grid lines and prevent the floating box from
overlapping others.
- Convert to Grid--When you convert
a floating box to the preset layout grid, elements inside the floating
box are placed on a layout grid in a new document. The elements are
in the same position on the new page that the floating box is on the
original page and the grid, size and background color of the original
floating box are retained.
|
| |
| Productivity
and Efficiency |
|
There are a number of new and enhanced features in Adobe GoLive 5.0
that help to increase productivity in Web page design, layout, and creation.
- Improved
Table Design and Handling--The
new Table palette makes it easier to design
 and
edit tables as it contains a set of table styles. You can change the
appearance of your table instantly by applying one of these preset
table designs, or create your own table styles and add them to the
Table palette. Background images are more easy to apply to
either an entire table or to selected cells. The Select tab of the
Table palette allows you to easily select individual table cells,
rows, columns, or blocks of contiguous cells. You can sort the content
of the selected cells or table vertically or horizontally by sorting
the columns and rows. See the image to the right for a view of the
Table palette and preset table designs. and
edit tables as it contains a set of table styles. You can change the
appearance of your table instantly by applying one of these preset
table designs, or create your own table styles and add them to the
Table palette. Background images are more easy to apply to
either an entire table or to selected cells. The Select tab of the
Table palette allows you to easily select individual table cells,
rows, columns, or blocks of contiguous cells. You can sort the content
of the selected cells or table vertically or horizontally by sorting
the columns and rows. See the image to the right for a view of the
Table palette and preset table designs.
- Cascading
Style Sheet Enhancements--Several
new features improve cascading style
 sheets
handling. You can insert styles by dragging a style from one sheet
to another. A style can be applied by dragging it from the Style Sheet
window and placing it on a selected element in the HTML page. Also
you can import style sheets originally defined as external styles
and convert them into internal styles, or export internal style sheets
as external styles. See image to the left for view of various options. sheets
handling. You can insert styles by dragging a style from one sheet
to another. A style can be applied by dragging it from the Style Sheet
window and placing it on a selected element in the HTML page. Also
you can import style sheets originally defined as external styles
and convert them into internal styles, or export internal style sheets
as external styles. See image to the left for view of various options.
- Color
Palette Improvements--The
user interface of the Color palette has changed in order to adapt
to the general Adobe user interface, which has resulted in the incorporation
of the Adobe color sliders and the dice icons for Web safe colors
in the style of Photoshop. GoLive 5.0 still has retained the different
color spaces from GoLive 4, and they now are now displayed in the
form of buttons. Applying a color in GoLive 5.0 is much easier. Selecting
any color field in GoLive 5.0 establishes a temporary live connection
to the color palette. The Color palette comes to the front and each
setting is instantly applied to the selected color field. Thus the
live connection saves you from dragging the color from the preview
pane of the palette to the color field of the Inspector.
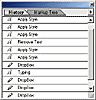
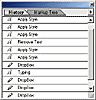
- History
Palette--GoLive
5.0 has a new History palette. The History palette lets you jump to
 recent
states of the document created in the current editing mode since it
was last saved. So, you can reverse changes made in the current editing
mode by simply stepping backwards in the editing history displayed
in the History palette. Each time you apply a change to a document,
the new state of the document is added to the palette. However, the
palette only lists the states or changes applied in the current mode,
that is, either source mode or layout mode. Whenever you toggle between
editing modes the History palette is cleared. GoLive lets you control
the number of steps (or history states) that you can step back. See
image to the right for a view of the History palette. recent
states of the document created in the current editing mode since it
was last saved. So, you can reverse changes made in the current editing
mode by simply stepping backwards in the editing history displayed
in the History palette. Each time you apply a change to a document,
the new state of the document is added to the palette. However, the
palette only lists the states or changes applied in the current mode,
that is, either source mode or layout mode. Whenever you toggle between
editing modes the History palette is cleared. GoLive lets you control
the number of steps (or history states) that you can step back. See
image to the right for a view of the History palette.
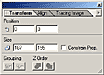
- Align
Palette--The
new Align palette lets you align or distribute the following items:
objects on a layout grid; image map hot spots; floating boxes; tracks
in the Layout view of the
 QuickTime
Movie viewer; and items in the site design window. You can align items
to the left, right, top, bottom, or center, or equally space or distribute
objects relative to their vertical or horizontal axes. See image to
the left for a view of the Align palette. QuickTime
Movie viewer; and items in the site design window. You can align items
to the left, right, top, bottom, or center, or equally space or distribute
objects relative to their vertical or horizontal axes. See image to
the left for a view of the Align palette.
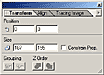
- Transform
Palette--Several
transform features are assembled in one single transform tool--
 the
Transform palette. The Transform palette is accessible via Window
> Transform and lets you position, resize, group and ungroup objects,
as well as change their layering. You can transform: objects on a
layout grid; regions on image maps; floating boxes on a page; tracks
in the layout mode of the Movie viewer for QuickTime, items in Site
Design, and map shapes on an image (image maps). the
Transform palette. The Transform palette is accessible via Window
> Transform and lets you position, resize, group and ungroup objects,
as well as change their layering. You can transform: objects on a
layout grid; regions on image maps; floating boxes on a page; tracks
in the layout mode of the Movie viewer for QuickTime, items in Site
Design, and map shapes on an image (image maps).
- Store
text or HTML Code Snippets--The
Site window has a new Custom tab that lets you store frequently used
objects for insertion into your page, while offering full drag and
drop convenience. You can add commonly used images, plug-in media
files as well as text snippets to the Custom tab by dragging it from
the HTML page into the Site window. While the Custom tab of the palette
accepts objects to be used globally, the Custom tab of the Site window
 accepts
snippets to be used on a specific site. Creating Custom snippets is
particularly useful for saving default objects to be used on multiple
pages of your site. You could create a custom snippet for a default
table to be inserted into several documents by simply dragging the
table or the corresponding source code from the document window and
dropping it onto the Custom tab of the Site window. The snippets you
add to the Custom tab are also available in the Site Extras tab of
the Objects palette. See image to the left for view of the Custom
tab and snippets. accepts
snippets to be used on a specific site. Creating Custom snippets is
particularly useful for saving default objects to be used on multiple
pages of your site. You could create a custom snippet for a default
table to be inserted into several documents by simply dragging the
table or the corresponding source code from the document window and
dropping it onto the Custom tab of the Site window. The snippets you
add to the Custom tab are also available in the Site Extras tab of
the Objects palette. See image to the left for view of the Custom
tab and snippets.
- Custom
Keyboard Shortcuts--Adobe
GoLive 5.0 has a new Keyboard Shortcuts dialog
 that
lets you choose between two different sets of shortcuts--the GoLive
Standard Set which is enabled by default, and the Adobe Common Set.
You also can create you own set of shortcuts. The GoLive Standard
Set comprises the shortcuts that were already used in former versions
of GoLive. The Adobe Common Set contains shortcuts that are typically
used in other Adobe applications. See image to the right for view
of the shortcuts. that
lets you choose between two different sets of shortcuts--the GoLive
Standard Set which is enabled by default, and the Adobe Common Set.
You also can create you own set of shortcuts. The GoLive Standard
Set comprises the shortcuts that were already used in former versions
of GoLive. The Adobe Common Set contains shortcuts that are typically
used in other Adobe applications. See image to the right for view
of the shortcuts.
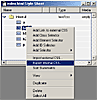
- Context
Menus--This
new version of GoLive includes contextual menu options throughout
the application to speed productivity, including unique options not
available from the pulldown menu bar or palette window.
|
| |
| Interactivity |
|
With Adobe GoLive 5.0, you have the ability to create interactive movies
using the QuickTime  movie
editing tools. The overall functionality of the editor for QuickTime
has been extended significantly, so that the overall handling of the
QuickTime editing module is vastly improved. The Timeline window provides
new tools that let you create, for example, group folders to structure
the tracks. The Movie Viewer now contains Preview and Layout tabs so
you can control the layout of your movies. See image to the right for
a view of the Movie Viewer. movie
editing tools. The overall functionality of the editor for QuickTime
has been extended significantly, so that the overall handling of the
QuickTime editing module is vastly improved. The Timeline window provides
new tools that let you create, for example, group folders to structure
the tracks. The Movie Viewer now contains Preview and Layout tabs so
you can control the layout of your movies. See image to the right for
a view of the Movie Viewer.
- Import Sprites from Photoshop Files--You
can import Photoshop layers as individual sprites for creating multi-state
buttons. Simply set up your layered Photoshop file with each button
having its own state on a separate layer. (You must have QuickTime
4.0 installed for this functionality.) GoLive will automatically translate
the Photoshop layers into sprite behavior in QuickTime. You create
the sprite the same way as any other sprite, and each layer is imported
with its Photoshop layer name. You can add more than one sprite to
a sprite track, create rollovers and secondary rollovers and set trigger
actions and cursor changes.
- Interactive Streaming--By adding
streaming racks to a movie, you can deliver streaming content via
an external QuickTime Streaming server. The server side contains the
streamable media (video, audio, MIDI, and text), and the client side
contains the non-streamable media (such as sprites or SwF movies)
and a streaming track that points to the URL of the server-side movie.
When the client movie is played, the user's computer establishes a
network connection to the specified server and plays the streamed
content as it is received. A streaming track can be positioned in
a client movie's time and space just like any other track.
- Create Moving, Linked Text--Adobe
GoLive provides the QuickTime editing tools for you to create moving
text or link text to an external URL. You can also modify font attributes
such as style, size, and color. In the Movie Inspector, you can easily
add movement to text and attach a URL link. In the Text Track and
Text Sample Inspectors, you enter the text position, move the text
position, and set the coordinates for your moving text.
- Interactive SwF Tracks--Add
an SWF track to the Timeline window and you'll have the
 ability
to attach labels and buttons to a QuickTime movie. Adobe LiveMotion
is a natural fit for Adobe GoLive because LiveMotion lets you create
a button with a label, animate the button, then export your work to
SWF, a standard Web animation format. You can then import an Adobe
LiveMotion SWF file as an SWF track into Adobe GoLive and use the
buttons with the QuickTime movie. See image to the right for view
of dragging and dropping a SwF file to the Timeline window. ability
to attach labels and buttons to a QuickTime movie. Adobe LiveMotion
is a natural fit for Adobe GoLive because LiveMotion lets you create
a button with a label, animate the button, then export your work to
SWF, a standard Web animation format. You can then import an Adobe
LiveMotion SWF file as an SWF track into Adobe GoLive and use the
buttons with the QuickTime movie. See image to the right for view
of dragging and dropping a SwF file to the Timeline window.
|
| |
| Site
Tools |
|
Adobe GoLive 5.0 has a variety of new features to help you manage your
site, from managing JavaScript-embedded links and external links to
completely new functional areas, including Site Design and Site Reporting.
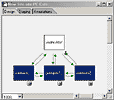
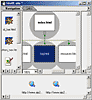
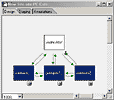
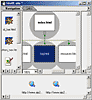
- Design
Your Web Site Visually--You
can use the site diagramming tool to visually lay out your site page
by page. Design elements can be dragged and dropped onto a design
canvas to
 create a new site or extend an existing site. The canvas offers a
high level of control: (a) Each page added can be generic or inherit
properties from a Stationary file. Each page is "live--content
can be added, links can be created--as soon as it is added to the
design; (b) Design elements can be adjusted using drawing tool metaphors
(drag, group/ungroup, align); (c) Annotations can be attached to elements;
(d) Pages can be grouped into a "section" of a Web site;
and (e) Completed designs can be "merged" back into an existing
Web site. Pages are moved into place, and elements of the design that
didn't previously exist are created on the fly. See image to the right
to see site design view.
create a new site or extend an existing site. The canvas offers a
high level of control: (a) Each page added can be generic or inherit
properties from a Stationary file. Each page is "live--content
can be added, links can be created--as soon as it is added to the
design; (b) Design elements can be adjusted using drawing tool metaphors
(drag, group/ungroup, align); (c) Annotations can be attached to elements;
(d) Pages can be grouped into a "section" of a Web site;
and (e) Completed designs can be "merged" back into an existing
Web site. Pages are moved into place, and elements of the design that
didn't previously exist are created on the fly. See image to the right
to see site design view.
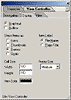
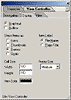
- Multiple
Panes for Multiple Views--The
View Controller options let you add multiple viewing panes to the
Navigation tab, Links tab, and Design tab in the site and site design

 windows.
Each pane displays different information about the site or design.
For example, the minipane shows the site in miniature so you can view
the whole site without having to scroll the window. A red box appears
around the portion of the site that is also visible in the main window.
Other panes show media files that are referenced by selected pages
in the main window, files with pending links to pages, and scratch
files that aren't lined to pages in the site hierarchy. See image
to the left for view of the View Controller, and see image to the
right for view of multiple panes. windows.
Each pane displays different information about the site or design.
For example, the minipane shows the site in miniature so you can view
the whole site without having to scroll the window. A red box appears
around the portion of the site that is also visible in the main window.
Other panes show media files that are referenced by selected pages
in the main window, files with pending links to pages, and scratch
files that aren't lined to pages in the site hierarchy. See image
to the left for view of the View Controller, and see image to the
right for view of multiple panes.
- Generate
Extensive Site Reports--From the Site menu you can access
Site Reports, which is a tab in the Find window. The Site Reports
tab offers at least five different categories on which you can generate
site reports: (1) File Info, such as file size, date created, and
date modified; (2) Errors, such as incorrect titles on pages, missing
HTML attributes for images,
 and
warnings or errors in a browser; (3) Site Objects, such as where a
component is used, which fonts and colors are used, and components
that contain URLs; (4) Links, such as pages with external links, pages
with links to files that have specific extensions, and pages with
links that contain different protocols; and (5) Miscellaneous, such
as items that are within a certain number of clicks away from the
file or folder you specify. You can also search on criteria that you
specify, create and load queries, and save queries for future reports.
See image to the left for view of the Site Report options. and
warnings or errors in a browser; (3) Site Objects, such as where a
component is used, which fonts and colors are used, and components
that contain URLs; (4) Links, such as pages with external links, pages
with links to files that have specific extensions, and pages with
links that contain different protocols; and (5) Miscellaneous, such
as items that are within a certain number of clicks away from the
file or folder you specify. You can also search on criteria that you
specify, create and load queries, and save queries for future reports.
See image to the left for view of the Site Report options.
- Network
Status Report--There is a new Network Status display feature
in which connections to Web servers are fully logged, so any connect
problems can be analyzed and quickly resolved.
- Improved
Site File--Adobe
GoLive now saves changes to your site more efficiently. Meta-information
for the site file has been divided into separate blocks of disk space
so now Adobe GoLive no longer has to write the entire file every time
the site is save, but only when a block of meta-information has been
changed.
|
| |
| Work
Group Support |
|
GoLive 5.0 offers new services to promote a collaborative Web environment
via support for the WebDAV (Web Distributed Authoring and Versioning)
standard protocol.
- Upload
and Download Files to and From the Server--There
are several ways to upload and download files to and from a WebDAV
server: the Site menu, toolbar buttons, the WebDAV Browser window,
and the WebDAV tab in the site window. Whichever method you use, you
work through the WebDAV Browser window, which is your window to the
WebDAV server.
- Lock
and Unlock Files on the Server--Adobe
GoLive supports two kinds of locks for workgroup editing: exclusive
and shared. An exclusive lock prevents anyone else from working on
the same document. A shared lock allows the user to actively share
the document with other users who also have a shared lock on the same
file.
- Synchronize
Files or Entire Sites--Adobe GoLive provides a function
that lets you synchronize both the site on your local platform and
the site on the WebDAV server, and it does so in either direction.
If there is a synchronization conflict, such as when the same file
has been changed on the local site and on the remote site, you can
decide which synchronization action you want to take to resolve the
conflict.
- Workgroup
Support Options--There is a Workgroup support option that,
when selected, automatically handles file locking, unlocking, and
synchronization when you check out or check in files on the WebDAV
server.
|
| |
| Dynamic
Web Site Development |
|
Adobe GoLive Dynamic Link
is a module that provides a simple way of visually designing and adding
dynamic database content and e-commerce functionality to your Web site.
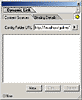
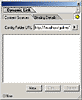
- Dynamic
Link for ASP Enhancements--With Dynamic Link for
ASP, you can seamlessly connect to and deliver content from any OLE
DB- and ODBC-compliant databases. No prior programming knowledge,
middleware, or server-side installs are required. Simply mock up your
Web page content in GoLive with a template of your own creation. One
click of the
 mouse
inside the Dynamic Link palette links the mock content on your Web
page to a specified database, complete with a Live Preview based on
the actual database content. The ASP code is automatically written
by Dynamic Link. The Dynamic Link palette gives you full control over
the use of dynamic content on your web pages. You use the palette
to set up content sources, bind placeholders to database fields, and
control many other aspects of dynamic content on your site. See image
to the right for view of the Dynamic Link palette mouse
inside the Dynamic Link palette links the mock content on your Web
page to a specified database, complete with a Live Preview based on
the actual database content. The ASP code is automatically written
by Dynamic Link. The Dynamic Link palette gives you full control over
the use of dynamic content on your web pages. You use the palette
to set up content sources, bind placeholders to database fields, and
control many other aspects of dynamic content on your site. See image
to the right for view of the Dynamic Link palette
|
| |
| Software
Development Kit |
|
Adobe GoLive 5.0 Software Development Kit (SDK) lets developers customize
the GoLive environment.
- Interface
and Core Functionality--With Adobe GoLive SDK users
can enrich and customize the Adobe GoLive interface, add new tags
and source code for native visual editing in Adobe GoLive, create
complex new functionality at the page and site levels, customize options
via JavaScript and XML, permit flexibility for C developers, and build
a solid extensibility foundation for future development in Adobe GoLive.
|
| |
 |
| Adobe
GoLive 5.0 has more
bells and whistles than many designers will need. If you are just creating
a Web site containing a few pages, with content that won't change much
over time, you might want to try one of the basic Web design packages.
But if you want a program that you can grow into and one that will provide
you with the robust and precise tools you need to develop a complex site,
then Adobe GoLive 5.0 is an excellent choice. This new version is not
just simply the same old software with a few minor additions and enhancements
here and there. It's a significant upgrade with features for both graphic
designers and programmers. |
| |
 |
|
Windows
Pentium 200 MHz (or faster)
or compatible processor
Windows 98, 2000, or NT 4.0 SP3
48 MB RAM for Windows 98; 64 MB RAM for Windows 2000 or Windows NT 4.0
SP3
60 MB Disk space
CD ROM drive
Macintosh
Power PC CPU and higher
Mac OS version 8.6 or 9.0
64 MB RAM recommended (48 MB minimum)
70 MB Disk space
CD ROM Drive
|
| |
|
Graphics:
Adobe ImageStyler & Adobe Photoshop 6.0
Web
Page Editor:
Dreamweaver 4.0
Scanner:
Hewlett
Packard ScanJet 6250C Professional Series
|
| |
|

|
 Adobe
GoLive 5.0
Adobe
GoLive 5.0