Adobe
GoLive 6.0
"Great
Program that Allows Web and Cross-Media Developers,
from Designers to Hand Coders, to Create, Manage, and Deliver
Content for Web Sites and Wireless Devices!"
![]()

Adobe GoLive 6.0 is a powerful application for Web site design, development, and management for novices and professionals alike. The program provides easy-to-use site design tools, site-building tools, editors, and site-management features. It allows you to work seamlessly with other Adobe programs such as Adobe Photoshop, Adobe Illustrator, and Adobe LiveMotion. You can create rollovers and animations easily and add Macromedia Flash files and QuickTime movies. GoLive has come a long way from its conception as GoLive CyberStudio and has matured with each new version. With GoLive 6.0, we see a sophisticated program, rich in tools, and robust in abilities. It includes new and enhanced features for workgroups, wireless developers, and Photoshop and Illustrator users, and has added interface and wizard improvements that make starting out easier for Web-building neophytes.
Adobe GoLive 6.0 is available for Macintosh and Windows. Price: $399; Upgrade: $99. In addition, it is available as part of the GoLive/LiveMotion Pack for $449.00. See the Adobe Web site for more information, tips, tricks, tutorials, and all sorts of goodies: http://www.adobe.com.
Key New Features and Enhancements:
- Expanded Adobe Integration--increased functionality, a refined workflow and the ability to work with variables in source files allows GoLive 6.0 to integrate seamlessly with other Adobe applications, including Photoshop, Illustrator and LiveMotion.
- Improved User Interface--new menu options and screen real estate/palette management let you work more intuitively.
- QuickTime Editor--create rich media sites with GoLive's built-in QuickTime authoring tool.
- Enhanced Page Layout and Coding--new unified layout and coding features can be customized to fit the style and approach of any Web or cross-media professional.
- New Wizards--use the new wizards to help you get up and running quickly.
- Enhanced Viewing and Markup--improvements in the Layout Document View, Visual Tag Editor, and Highlight palette make it easier to navigate and select HTML elements.
- Improved Table Support--GoLive 6.0 has enhanced Table Selection by including management of nested table design.
- Expanded Code Handling--ensure your code is W3C-compliant and/or accessible with the DTD-profile enabled syntax checker and the Accessibility Reporter.
- New Adobe Web Workgroup Server--lets teams work collaboratively on projects.
- New Adobe Web Workgroup Server Administration--tools include establishing or editing workgroup-enabled sites, defining new users and the publish server, and performing a host of maintenance duties.
- New Information Architecture--the new information architecture feature called Design Diagramming gives you the ability to create multiple information flows and user interaction models.
- New Wireless and SMIL Authoring--design, preview, and deploy content to multiple wireless devices using WML and i-mode standards.
Several features in GoLive 6.0 help tighten the program's integration with Adobe's other design products: Generic Smart Objects; variable support; and Photoshop text and vector layer support.
The GoLive workflow for Smart Objects has been enhanced. Version 5 introduced Smart Objects. Using Smart Objects, you can place non-optimized source files, including Adobe Photoshop, Adobe Illustrator, and Adobe LiveMotion files, directly on your Adobe GoLive Web pages. GoLive converts the files into Web-formatted graphics and uses the original source file to automatically generate a new Web-formatted version whenever you edit the graphic on your page. Now, with Version 6.0, there is a new "Generic" Smart Objects that supports Adobe PDF and non-Adobe source file graphic formats, such as .PNG and .BMP. See top image to the left for a view of Smart Objects palette.
Additionally, Adobe Variable support has been added, which allows you to create multiple variations of one design in a site, including banners, with text objects, without having to create separate image files. When an Illustrator, LiveMotion, or Photoshop file is added to a Web page as a Smart Object, GoLive checks the file for available variable settings, including text, visibility, link, target, object color, style, or texture. Multiple target files can be generated without altering the source file. See middle and bottom images for view of variable dialog boxes.
Photoshop text and vector layers are now fully supported, and a sliced PSD source file can be freely resized within GoLive without having to leave the application. All the images will be resized/re-optimized, including an update to the HTML Table code, to accommodate the new size dimensions of the PSD source file. GoLive 6.0 also works with slices established in Illustrator, and there are many advanced SVG Export options available, including the option to save in .SWF format.
There are significant enhancements in expanding screen real estate and improving menu options: custom workspaces; palette stashing; Hints palette; and Objects palette navigation.
With GoLive 6.0, you can save the current sizes and positions of palettes on the screen as custom workspaces, which makes it easy to work in different page environments (regular Web pages, pages with dynamic content, or wireless content). This includes dual-monitoring configuration. See top image to the left for a view of the Save Workspace dialog box.
Palette stashing allows you to drag any palette tab to the edge of the screen to minimize it. When clicking on the tab, the palette emerges from the monitor edge and gracefully stashes itself once you've finished using it. See middle image to the left for a view of palette stashing.
There is now a Hints palette that provides brief descriptions of Objects palette items along with cross-references to Help files. See bottom image to the left for a view of the Hints palette.
The Objects palette contains a navigation scrollbar accessed by a visible arrow to offset tab-creep as modules or extensions are activated. To help guide novice Web authors, the Configure Flyout option lets you target a specific W3C standard that will remove objects from the Objects palette not in compliance with the targeted standard.
GoLive 6.0 is the only Web authoring program that uses streaming media technology deployment for full QuickTime 5.0 editing, extended support for SWF files created or exported by Adobe LiveMotion, and Windows Media player files, DHTML and SMIL 1.0. See the image to the left for a view of the Timeline Editor in GoLive 6.0 that is used for editing movies.
This new version integrates a unified, customizable authoring environment for either designers or hand coders and has enhanced options such as: Layout Grid and Table conversion, Page templates, and CSS Editor.
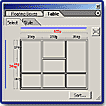
The Layout Grid introduces a blinking placement pointer to assist you when placing objects on a grid. The Layout Grid to Table conversion feature includes the option to replace the Netscape-proprietary SPACER tag with properly sized transparent GIF images to ensure the table is properly laid out. Nested HTML table design is now merged into a Single Layout Grid. With one click you can now convert from layout grid to table (and vice-versa), as well as floating boxes to layout grid. See top image on the left for view of a grid and the blinking placement pointer.
There are Page templates to help you add control to the editing process and control the layout and appearance of pages in a Web site. You can lock regions so only editable regions can be changed. Color highlighting shows the difference between locked and editable regions. Using the GoLive Point-and Shoot capability, any standard HTML page can also be updated based on a predefined template. As templates are updated, all template-based pages on a workgroup site are immediately updated. Template pages created in GoLive can also be used in Macromedia Dreamweaver and vice versa. See the middle image on the left for view of a Page template with locked and editable regions highlighted.
The new CSS Editor provides all necessary creation tools in a single view without the need to rely on a separate toolbar and now allows CSS attributes to be defined to contents of an HTML Table as well as the sharing of CSS information between documents via drag and drop. See bottom image on the left for a view of the CSS Editor
Multiple Wizards have been implemented in GoLive 6.0. The initial application Launch Wizard helps guide you through creating a site (project) file. This is a great help for neophytes who need to be guided step-by-step through the process. Plus, the Dynamic Content Wizard helps you properly configure and set-up a dynamic content Web site. The Workgroup Server Wizards help you set up staging servers for projects. See image to the left for a view of the Launch Wizard.
Enhanced Viewing and Markup options make it easier than ever to navigate, markup, and work with code, in general. Options include: Markup Tree Bar; Source Split View; Visual Tag Editor; and Highlight Palette.
The bottom left-hand portion of the Layout Document view now includes a Markup Tree Bar, providing a navigational tool that makes selecting HTML elements quick and precise. The Markup Tree bar displays the table structure starting with the HTML element, the body element, the table element, the row, and then the cell. If you click on an element in the Markup Tree Bar, the element is selected in the document window and in the Source Code palette. In GoLive 5, the Markup Tree was in its own palette, but it was quite difficult to use contextually. Putting it in the status bar makes much more sense.
The Layout Document view can now be split to provide a Source Code Editor view that can be placed over, below, left or right of the layout view. See top image to the left for a view of the Markup Tree Bar and the split view.
Sometimes you want to view as much code as will fit in your window, but other times it's easier to edit just one tag or a small block of HTML. In the latter case you can use the Visual Tag Editor to spot-edit your code. The Visual Tag Editor provides instant access to HTML source code attributes via a pop-up Window and it is context-sensitive to any HTML element selected. See bottom image to the left for a view of the Highlights palette.
The Highlight palette lets you isolate and identify areas on a page that match to a particular search criteria, including all images with JavaScript attached.
Many new features are provided to make working with tables easier. Such options are: Table menu; Handling and selection; Table data imports; Nested table navigation; and Table size attributes.
There is a new Table submenu, located under the Special menu, to help increase discoverability, selections, and editing of HTML Tables in Layout mode. Table-editing commands are also available from textual menus, as well. Table selection has been made easier without the need to rely on any special keyboard shortcut. Table cells are no longer auto-resized to 4 pixels if set to a smaller size.
Additional buttons have been added to the Inspector in order to control the placement of new table rows or columns. You can copy and paste tab-delimited content from any application (such as Microsoft Word) and directly copy and paste cell contents from Microsoft Excel. In previous versions, you could only use the buttons to add columns to the left or rows just above a selected cell. See top image on the left for a view of the Table Inspector.
The Table palette now identifies and provides a special Zoom tool to navigate through any nested table selection and now displays the size attributes (by pixels or percentage value) established for an HTML Table. Trouble spots appear in red when table size attributes are incorrect. When clicked on, the HTML Table code is immediately updated and corrected. See bottom image to the left for a view of the Table palette and trouble spots in red.
GoLive 6.0 introduces new features related to working and validating source code, such as a new Automatic JavaScript Rollover Detection and Assignment and Syntax Checker. There are also new HTML style features.
The program delivers a robust DTD-profile enabled Syntax Checker, a top feature for HTML purists who target their code against any given DTD Profiler. Pages are automatically tested against the DTD defined You can use either the predefined configuration sets or a custom set. See top image to the left for a view of Syntax Checker.
The new Rollover Auto-Detection automatically creates rollovers based on the main state images placed on a page (which works for both the lean and Smart Rollover object). The Detect Rollover Images feature can automatically assign all three rollover images in one step.
The Accessibility Tab helps find common Section 508 Accessibility errors in a Web site. See middle image to the left for a view.
The HTML Styles palette can save formatted text as custom styles and then apply the styles to other text or use it to export and import sets of styles to and from XML files. You can share a set of HTML styles with others working on the same site project as well. See bottom image to the left for a view of the HTML Styles palette.
The Adobe Web Workgroup server included with GoLive lets teams work collaboratively on projects. The server is simple to install and administer, yet it's an extremely powerful tool collaboration and centralized site manager. You don't need to learn a new workflow; rather, the workgroup features have been largely integrated directly into GoLive itself, with a new toolbar and enhancements to the site window. You can check out files from the Workgroup Server to edit them, and the files are protected until checked back in again. Site assets including embedded HREF links are managed to ensure documents are properly updated.
Once Workgroup server is successfully installed, the Administrator tool is launched, and includes a Guided Tour to ease setup of workgroup-enabled sites. During the install process you have the capability to store all data files on a separate volume from the workgroup services application. The Workgroup Server can be simultaneously used with other WebDAV-enabled clients such as Macromedia Dreamweaver, Illustrator, Photoshop and Adobe InDesign.
The Workgroup toolbar allows you to check in and check out files, undo a check-out, compare file versions, revert to a former file version, and view which files are checked out by whom. Web sites become centralized assets for others to make us of. The GoLive site management features keep track of links and cross-references between all files in a workgroup site. If you change the name of a workgroup file or its location in the site, references to it are updated throughout the site. Upon checking in a file, a revision of the file is created and stored on the Workgroup server.
A version history is created for each file and allows a user to revert to any version of a file in the Revision List. The file comparison feature lets you see the exact differences between file versions by comparing their source code. All workgroup files deleted from a site can be viewed and restored.
Administration Tools include establishing or editing workgroup-enabled sites, defining new users and the publish server, and performing a host of maintenance duties.
If needed, a workgroup site can have one or more publishing services (for staging, archiving, and live publishing). You can take an archive "snapshot" of the entire workgroup-enabled Web site at any time, thus providing for a simple rollback capability. A Maintenance option is provided that is meant to help repair any possible data corruption. The Synchronize Site feature synchronizes the Web Workgroup server database with the server's file system to recover any potentially corrupted data. Administrators can also clean up and reset revisions that will be maintained in the workgroup server database. You can reset user locks to unlock any checked out files so others can access them.
The Diagrams feature was called Designs in GoLive 5. The new name is more descriptive of the actual function. The feature is now much better designed to create site maps for output. New icons represent different kinds of files, such as ASP scripts or databases. New text and graphics tools let you define levels in a hierarchy and place text on the page. See bottom image to the left for a view of a diagram in the Design window.
The Diagram pane in the Objects palette contains new objects for diagramming your information architectures, including technologies like PHP, JSP, i-mode (CHTML), XHTML-Basic, PDF, Databases, SWF, DIR, SMIL, and SVG. See top image to the left for a view of Objects palette containing diagramming objects. New to the Design Tab view is the ability to zoom to 500%. Selecting the View palette allows you to show items in multiple ways.
The Master Tab functions like a Master Page in DTP. Any item placed at this level will replicate itself on multiple pages and within the Design tab view. You can add artwork to design diagrams to customize the look and feel of the document. The program allows you to drag native AI, PSD, GIG and JPEG files from your site window onto the design diagram to brand your firm. You can now export your information architecture as SVG or Adobe PDF. Adobe PDFs give the ability to immediately send IAs to clients for review and feedback.
Windows
Client:
- Intel Pentium III or faster processor (400 MHz or higher recommended);
- Microsoft Windows 98, Windows 2000, Windows Millennium Edition, or Windows XP;
- 96 MB of RAM (128 MB recommended);
- 90 MB of available hard-disk space;
- CD-ROM
drive.
Workgroup:
- Intel Pentium III or faster processor (600 MHz or higher recommended);
- Microsoft Windows 2000 or Windows XP;
- 96 MB of RAM minimum (128 MB recommended);
- 150 MB of available hard-disk space;
- CD-ROM drive.
Macintosh
Mac OS Client:
- PowerPC processor (G3 or G4 required for Macintosh OS 10.1);
- Apple Mac OS 9.1, 9.2 or Mac OS X 10.1 (Native and Classic model);
- 96 MB of RAM minimum (with Virtual Memory on) (128 MB recommended);
- 90 MB of available hard-disk space;
- CD-ROM
drive.
Workgroup:
- PowerPC G3 or G4 processor;
- Apple Mac OS X 10.1 Native;
- 96 MB of RAM minimum (with Virtual Memory on) (128 MB recommended);
- 150 MB of available hard-disk space;
- CD-ROM drive.
Web Page Design: Macromedia Dreamweaver 4.0
| Educational | Books | Utilities | Web Tools | Legal | Articles