"Robust Set of Tools for Print and Web Production!"

Adobe's Illustrator 10 has been released. Illustrator has always been packed with powerful tools for printing and pre-press, but with this new release, Adobe is following the trend of other companies by emphasizing Web options. In this age of the Internet, designers need programs that allow for cross-media graphics production. And Illustrator 10 is just such a program. It's a well-balanced version that provides easy-to-use tools, editable effects, and powerful productivity features to help you create professional-quality graphics for Web, print, and emerging media such as wireless devices. New Web options include support for symbols, which helps keep file sizes small while making it easier to manage repeating graphics. And object-based slicing features give you the control you need to optimize your graphics. New live distortion effects provide you with the ability to contort text and graphics. For instance, you can twist, bend, and warp images using live enveloping, warping, and Liquify tools; yet distorted elements remain fully editable. Illustrator's dynamic data-driven graphics feature allows you to automatically produce unique variations on a template design. And Illustrator 10 integrates more tightly with other Adobe products.
Available for both PC and Macintosh. Price: $399; upgrade $149. Registered users of Adobe products such as Photoshop, InDesign, and PageMaker can purchase Illustrator 10 for $249, as well as users of CorelDraw and Macromedia Freehand. Web site: http://www.adobe.com
Adobe Illustrator 10.0--The new and enhanced features in this version fall into four main categories:
Web Graphics
- Symbols
- Object-based Slicing
- Manual Slicing Tools
- Slice-specific Format and Compression
- Support for CSS Layers
- Dynamic Data-driven Graphics for Web
- Enhanced SWF Support
- SVG Import and Enhanced Export
- Live SVG Effects
- Selective Anti-Aliasing
Creativity
- Live Enveloping
- Warp Effects
- Liquify Tools
- Symbols
- Symbolism Tools
- New Drawing Tools
- Compound Shape Enhancements
- Flare Tool
Productivity
- Dynamic Data-driven Graphics and Scripting Support
- Enhanced Performance
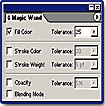
- Magic Wand Tool and Selection Enhancements
- Asset Management
- Metadata Support
Tight Integration
- Integration with Adobe's Print Publishing Programs
- Integration with Adobe's Web Design Programs
- Expanded File Format Support
- Adobe Illustrator 10 Software
- Tryout versions of Adobe Photoshop, Adobe GoLive, Adobe InDesign, and Adobe LiveMotion
- Type 1 fonts
- Illustrator Extras: Symbols, Scripts, Styles, Brushes, Action Sets, Templates, Textures, and Patterns
- Professional-quality Clip Art and Stock Photographs
- Adobe Photoshop Filters
- Adobe Acrobat Reader 5.0 Software
- QuickTime 5.0 Software
- Adobe PostScript Printer Driver
- Adobe SVG Viewer plug-in for viewing SVG pages from different Web browsers
- Adobe Illustrator 10 Scripting Guide
- Adobe Illustrator 10 XML Extensions Guide
- HTML Help
- User Guide
- Quick Reference Card
Installation is a smooth process. I suggest browsing the CD as Adobe always includes extra goodies. With installation, certain fonts are installed in the Adobe folder, which all Adobe applications have access to. You need to install these fonts in your system folder in order for other applications to access them. Help includes printed material of a 422 page User Guide, a Quick Reference Card, and a Printing Reference Card. On-line Help includes complete documentation in an HTML-based help system. Other Web resources for learning Illustrator 10 are located on the Adobe Web site. The site has step-by-step tutorials on using the program's features, and there are How Tos and Backgrounders that provide access to procedures for performing tasks in Illustrator.
Symbols and Small File Sizes--Individuals who use such Macromedia software as Flash, Fireworks and Freehand will be familiar with the concept of symbols. Symbols are reusable and repeatable elements that can be used for almost anything. They are handy in creating navigation buttons, borders, map icons, and masses of graphics, such as foliage, snowflakes, and stars, and they can be comprised of either vector- or pixel-based images or text. The new symbols support in Illustrator 10 also helps you keep file sizes small and manage repeating elements efficiently. For instance, you can create a master graphic, save it as a symbol, and then add instances of the symbol to your design. File size is minimized because the instances reference the original symbol. This is markedly apparent when you export animations. Without symbols, each element in every frame is represented, resulting in bulky file sizes. Click on the top fish image to the left to view a Flash animation made with symbols in Illustrator.
Automatic Updating--Another advantage is that when you edit or redefine a symbol, the instances update automatically. Yet, the transformations applied to the symbol instances, such as screening, tinting, resizing, and rotating, are maintained when the symbol is redefined.
Symbol Libraries--The program also supports symbol libraries, so you can share symbols across multiple documents.
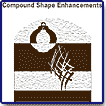
Symbolism Tools-- Besides helping keep file size small, in Illustrator 10, symbols have become an invaluable design tool. You can create masses of natural-looking objects by simply defining a symbol, and then use the new Symbol Sprayer tool to add instances to your drawing. Then with other Symbolism tools, you can manipulate the instances and make each one look unique. There is also a Symbolism Tool Options dialog box to change the tool settings. See the two lower images to the left for a view of symbols, Symbolism Tools, and the dialog box. For the fish and bubble image to the left, I used the Symbol Sprayer to apply multiple instances of the symbols, and then used the other Symbolism tools to resize, spin, adjust opacity, and tint the fish and bubbles. There is a Break Link To Symbol option on the Symbols palette so that you can create a fully editable element, which I used for the two green fish in the image. The Symbol Sprayer is a great tool, fun to use, and a time-saver. No more tedious copying and pasting objects to create masses of similar objects. The Symbolism tools are:
- Symbol Sprayer: Spray multiple instances of a symbol.
- Symbol Shifter: Shift the position of the symbols in relation to each other.
- Symbol Scruncher: Move symbols closer together or farther apart.
- Symbol Sizer: Size the symbols larger or smaller.
- Symbol Spinner: Rotate the symbols.
- Symbol Stainer: Tint the symbols by using the current Fill color.
- Symbol Screener: Increase the transparency of the symbols.
- Symbol Styler: Apply a style from the Styles palette.
Object-based and Manual Slices--Illustrator 10 also includes another Web-based option that has been popular in programs such as ImageReady or Fireworks: the ability to slice your images. You can create object-based slices or manual slices. Object-based slices update automatically as you edit or reposition elements. Manual slices, created with Adobe-standard slicing tools, don't update automatically, but make it possible to dissect a single object into multiple slices or to create slices that aren't tied to a specific object or group. Different format and compression options can be applied to each slice to optimize the size and image quality of every element in an HTML table. Raster and vector formats can also be mixed within a single table. See images to the left for view of slices and Save for Web options where you can select different format and compression options for each slice.
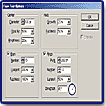
Support for Cascading Style Sheet Layers--Illustrator 10 also includes support for CSS (Cascading Style Sheet) layers, which allow you to create transparent overlapping slices or to selectively control which layers are visible when your Web page is seen in a browser. CSS layers build on the top-level layers you use to create your Illustrator drawing. You might want to have a Web page with a logo overlapping a background image, but you don't want the logo and background in the same slice. You could assign the logo to one layer and the background image to another and then export the file using CSS layers, and the logo slice would have a transparent background. This makes it easy to update either the background or the logo without affecting the other component. CSS layers are also a convenient way to hide or reveal elements in different contexts. For example, you could design multiple language versions of a site simply by creating a navigation bar that might use a different layer for each set of localized buttons for English and French-speaking audiences. When you export the file using CSS layers, you could make the layer that matches the user's browser visible and hide all others. Then users in Paris would see the French-language buttons while those in London and New York would see the English version. Illustrator 10 does not allow you to create JavaScript rollovers or GIF animations, so you still have to export your file to another program for these features. Yet if you import an Photoshop 6 file that includes rollovers or animations, you can preserve them by using CSS layers. You simply place the file on its own top-level layer; when you export the file using CSS layers, the resulting HTML page will include any rollovers and animated elements included in the Photoshop file. See images to the left for view of CSS layer options and HTML table options.
Whether you are creating a catalog for the Web or a direct-mail piece with customized data for print, the new dynamic data-driven graphics features in Illustrator 10 let you automate the production. You can create a template, using a palette to define variable elements such as images, text, and graphs, and then use an ODBC-compliant database or an image server, such as Adobe's new AlterCast software, to replace the variables with data.
Web Use--For instance, Web designers can use data-driven graphics for creating the following: localized versions of buttons for a multilingual Web site, banner ads, technical illustrations, product catalogs, and charts that show up to the minute sales figures or account allocation data. You could create a Web site with sales and information reports that are updated weekly, where each product is paired with sales data and an image to identify it. A template could be created that includes formatted placeholder text for a product name, a placeholder graph format, and a placeholder image; then each one could be defined as a variable using the new Variables palette. Using sample data, you could then create several data sets that show how the product names and images would appear in the context of a page on the site. When you have finalized the template design, you could then use a script or a dynamic image server to link the variables in the template to fields in a database in order to automatically create a unique graphic for each data combination. It would also be easy to add new products or make changes to existing products.
Print Use--Print designers can use data-driven graphics for ads for different locations. The top image to the left shows an ad designed for a travel agency that displays information for San Francisco, Florida, and Paris. A template was designed, text and graphics were defined as variables, and three data sets, one for each location, were created. Then a script was used to generate the magazine ads. The bottom image shows the Variables palette.
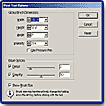
Previous versions of Illustrator supported Macromedia Flash (SWF) files, which are used for vector-based animations and vector graphics across the Web. With Illustrator 10, there are new options for exporting Flash (SWF) files so that you can create Web-ready animations and graphics directly from your Illustrator drawings. You simply click the Generate HTML option when you export a Flash (SWF) file to create an associated HTML page. You can also set looping in Illustrator when you export layers to frames, and you can export symbols in the SWF format. These options are a time-saver because you no longer need to use other programs for these steps. If you do decide to open your files in the Flash application, the symbols are automatically included in the Flash symbol library. See image to the left for view of SWF export options.
The new live distortion options make it easier than ever to bend, twist, warp, and otherwise distort elements to create unique designs. See images under Features for live distortion examples.
- Warp Effects: Illustrator 10 includes 15 customizable warp settings and a Preview option to let you manipulate objects, text, and images interactively. Warping is great for creating design logotypes and dimensional effects. You can also use the new Warp effects as envelopes and then edit the envelope path. See the top image to the left for a view of a list of warp effects.
- Envelopes: Any path that you draw can be used as the basis for distorting other Illustrator objects, text, and images, thus making it possible to create quick simulations of 3D objects, add depth to drawings, and develop complex designs. And, you can still edit the shapes within the envelope. You can also distort objects using the new Warp effects as an envelope. Using a Warp effect allows you to work with basic shapes such as arches, flags, and arcs as a starting point for more complex customized distortions. Further, meshes can be used as envelopes. The Make From Mesh command applies a grid over selected text and images, allowing you to manipulate points on the mesh to distort the underlying artwork elements. See the middle image to the left for view of envelope options.
- Liquify Tools: There are seven brush-like liquifying tools that make it easy to distort items: warp, twirl, pucker, bloat, scallop, crystalize, and wrinkle. You can create effects that range from minor tweaks to wildly exaggerated distortions. To distort objects with liquify tools, you simply hold down the mouse and draw over the object with the tool--the tool adds anchor points and adjusts paths as you draw. Each tool has a dialog box to select options. See bottom image to the left for view of Bloat tool options.
Because of the tight integration between Illustrator and the latest releases in Adobe's software, you can work more efficiently.
Photoshop: Layers, masks, transparency, and compound shapes are preserved when you move files between Illustrator and Photoshop. You can maintain rollovers and animation information when you import Photoshop files into Illustrator, and export HTML tables with CSS layers to Photoshop.
InDesign: You have the option to paste or drop native Illustrator files into InDesign. Also, you can use the Adobe-standard pen tool to edit objects directly. You can also adjust global transparency settings in InDesign, and preserve live effects, such as drop shadows.
GoLive: It's possible to edit optimization settings directly in GoLive without returning to Illustrator. You can use the GoLive Dynamic Link feature to import Illustrator templates into GoLive to create dynamic data-driven graphics for network publishing.
LiveMotion: With the powerful scripting features in Illustrator and LiveMotion, you can automate your cross-product workflow. You edit Illustrator images placed in LiveMotion by double-clicking the file to launch Illustrator.
Acrobat: You can include transparency information in PDF files saved out of Illustrator.
AlterCast: When you want to automate the production of dynamic data-driven graphics, Adobe AlterCast (new image server software) automatically replaces the variables--both text and graphics--in your Illustrator templates.
PC:
- Intel Pentium II, III, or 4 processor
- Microsoft Windows 98, 98 Special Edition, ME, 2000 with Service Pack 2, or Windows XP
- 128 MB of RAM
- 180 MB of available hard-disk space
- For Adobe PostScript printers: Adobe PostScript Level 2 or Adobe PostScript 3
- CD-ROM drive
Mac:
- Power PC processor: G3, G4 or G4 dual
- Mac OS software version 9.1, 9.2 or Mac OS X version 10.0
- 128 MB of RAM
- 180 MB of available hard-disk space
- CD-ROM drive
- For Adobe PostScript printers: Adobe PostScript Level 2 or Adobe PostScript 3
Web Page Design: Macromedia Dreamweaver 4.0
| Educational | Books | Utilities | Web Tools | Legal | Articles