"A Superior Application That is a Combination of Three Products:
Dreamweaver, HomeSite, and UltraDev!"

Macromedia Dreamweaver has been a pace setter from its inception in 1997, when Dreamweaver 1.0 was released. With it's WYSIWYG (What You See Is What You Get) environment there was: no more head scratching for those who weren't trained programmers; no more writing HTML by hand for beginners; and no more puzzling over cryptic lines of code. The average Web user could design pages even though they had little or no code knowledge. Yet, Dreamweaver certainly wasn't the first WYSIWYG Web design tool, but it stood above the rest with its intuitive and flexible visual authoring environment, Roundtrip HTML, and support for Dynamic HTML. Several years and several versions later, Dreamweaver had become the most popular visual Web-authoring tool available, with over 80% of the market. In the summer of 2002, Macromedia released Dreamweaver MX. This upgrade that not only pushes the boundaries of visual Web design, but also helps to introduce Macromedia's new "MX" paradigm.
In Dreamweaver MX, Macromedia has combined the functionality of what in the past had been three separate products: the visual layout tools of Dreamweaver; the rapid web application features of Dreamweaver UltraDev; and the extensive code editing support of HomeSite to provide a complete solution for developing websites. Beginning with this introduction of Dreamweaver MX, Macromedia will focus its commitment to application development for ColdFusion and other technologies within the Dreamweaver product itself, and will no longer develop or sell Dreamweaver UltraDev and ColdFusion Studio as separate products. HomeSite will still be available, though, as a standalone product. With Dreamweaver MX, for the first time, designers, developers and programmers can work within one environment to easily create and manage any professional Web site, whether it's build with HTML, XHTML, XML, web services, ColdFusion, ASP.NET, ASP, JSP or PHP.
Dreamweaver MX is available for Macintosh and Windows. Price: $399 Dreamweaver MX commercial full version, box or electronic download. Price: $199 Dreamweaver MX commercial upgrade from any prior version of Dreamweaver, Dreamweaver UltraDev, ColdFusion Studio or JRun Studio. Price: $99 Dreamweaver MX educational version.
Macromedia has an excellent site to visit, with all sorts of information, freebies, and tutorials: http://www.macromedia.com
![]()
New and enhanced features includes the following:
Code and Design Support
- New Integrated Windows User Interface
- New Macromedia MX Panel Management
- Predesigned Sample Web Components
- Enhanced Dreamweaver Templates
- The Site Definition Wizard
- New Code Hints
- Customizable Insert Bar
- Document Toolbar
- File Explorer
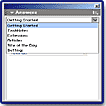
- Answers Panel
- Enhanced Table Editing and Manipulation
- Cascading JavaScript Pop-Up Menus
- Syntax Coloring
- Standard Toolbar
- Printing From Code View
Server Technologies Support
- New Server Code Libraries for ColdFusion, ASP, ASP.NET, JSP, and PHP
- New Snippets Panel
- Tag Library Editor
- Tag Editors
- ASP.NET Custom Tag Support
- ASP.NET Web Form Tags
- ASP.NET DataGrid and DataList Objects
- Integrated Database Panel
- Tag Chooser
- Customizable XML-based Tag Database
- ColdFusion MX Detection
- Server Debug Panel for ColdFusion MX
- ColdFusion Runtime Code
- RDS Support
- JSP Tag Libraries
- Full JavaBeans Introspection
- Dynamic Form Objects
- Server Behavior Builder
- Integrated HomeSite 5 and ColdFusion Studio 5 Bundle
Standards Support
- Web Services Introspection for .NET, ColdFusion, & Java
- XML Editing and Validation
- Enhanced CSS Support, including TopStyle Integration
- XHTML Support
- Section 508 Accessibility Site Reporting
- Integrated Accessibility Reference Content
- Accessibility Option for Generating Compliant Code
- ColdFusion Component Support Code Validator
- Launch-and-Edit Features in Macromedia Flash MX and Fireworks MX
- Tag Inspector for Viewing XML, HTML, and CFML
- Secure FTP Login
- Full UTF-8 Character-Set Support
- Full Mac OS X and Windows XP Support
- Macromedia Sitespring Integration
Installation is easy. Dreamweaver includes a variety of resources to help you quickly learn the program. These resources include a small printed Getting Started guide, an online help system, a 704 page Using Dreamweaver document in PDF form, and tutorials. In addition, you can find regularly updated tips, TechNotes, examples, and information at the Dreamweaver Support Center on the Macromedia website.
The Getting Started guide is designed to guide you through the process of creating a simple but functional website using Dreamweaver. It’s aimed at users who have created web pages but are unfamiliar with particular aspects of Dreamweaver. It includes chapters on creating and editing simple static pages, editing the code by hand, and creating dynamic web applications. The guide is provided as a printed manual, as part of the help system, and as a PDF file.
The tutorials provide further lessons on particular topics, giving more information in specific areas than the rest of the Getting Started guide. By working through the tutorials, you’ll learn how to edit a sample website with some of the most useful and powerful design features of Dreamweaver. The tutorials are available in the printed Getting Started guide, in Dreamweaver Help, and as part of the Getting Started PDF file. If you’re already familiar with Dreamweaver’s design features but want to know more about building web applications, you can start with the dynamic-page tutorials, which teach you how to create interactive pages that connect to databases.
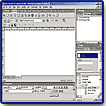
One of the biggest changes in Dreamweaver MX is the new workspace which is essentially broken up into a series of windows, panels, and inspectors. Not only does it feature the same streamlined integrated, panel-based interface that is the hallmark of all Macromedia's next-generation MX applications, but it also features a tabbed Document Window that allows you to easily switch back and forth between multiple documents during the design and development process. You can group together the collapsible, dockable panels and collapse or expand them as needed, for a smooth, highly configurable workflow. You can't drag and drop tabs around, though, you have to right-click on the tab and select the group to dock it with. Hopefully, with the next version, there will be more drag and drop ability. As you can see, this interface is designed to accommodate a wide range of expertise and working styles.
There is a slight different between panels and inspectors. An inspector (such as the Property inspector, Tag inspector, or Code inspector) changes its appearance and options based on the current selection, whereas a panel controls elements, such as styles or library items, that are available on the entire current page or site.
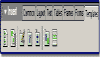
New toolbars have been added, and existing toolbars have become customizable. For instance, there is a new Insert toolbar, formerly known as the Object palette. Clicking one of the icons, all of which are organized under specific category-based tabs, provides a quick and easy way to insert almost any object into your document. It is also completely extensible. The new Standard toolbar allows quick access to commonly used file open, save, new, and clipboard commands. The Document toolbar can now be customized to fit your needs and preferences, using XML and JavaScript.
If you are not comfortable with the new MX workspace, you have other choices. When you first start up Dreamweaver, you'll be confronted with a choice of three workspaces, which can also be changed in the Preferences dialog box: MX workspace; Dreamweaver 4 workspace; and the HomeSite/Coder Style workspace.
Dreamweaver MX expands upon the core code features introduced in Dreamweaver 4 to include a full-featured code development environment reminiscent of Macromedia HomeSite and ColdFusion Studio. Some of the new features include: Code Hints, Tag Editors, Snippets, Tag Chooser, Code Validator, Customizable Syntax Coloring, the inclusion of HomeSite+, and a Reference Panel.
- Code Hints--Code Hints will parse what you are typing in code view, and automatically display a menu of appropriate tag attributes, method properties, function parameters, CSS styles, etc. to speed code generation. Code Hints are compatible with HTML, CFML, ASP, ASP.NET, JSP, and PHP out of the box and are fully customizable and extensible for custom tags and objects. Optional auto tag completion will also automatically enter in the closing tag when the appropriate open tag is entered.
- Tag Editors--Inspired by Macromedia HomeSite and ColdFusion Studio, Dreamweaver MX includes a full set of Tag Editors for HTML, CFML, and ASP.NET. Tag Editors allow you to quickly set and edit the relevant attributes of tags in code view. With support for the latest ASP.NET and ColdFusion MX tags, you can get up to speed quickly with the latest tag structures and contents.
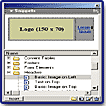
- Snippets--Also inspired by HomeSite and ColdFusion Studio, the Snippets panel allows you to quickly save arbitrary bits of code for later reuse. You can save complicated layouts and common functions from one project to the next and customize their organization.
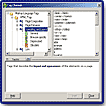
- Tag Chooser--The Tag Chooser displays all of the tags in the Dreamweaver MX tag database, including custom tags imported through the tag library editor. You can quickly place and edit tags in their pages and see help content on individual tags.
- Code Validator--The Code Validator will parse a page and detect any syntax or structure errors based on the relevant standard. Preferences can be set to validate against certain browsers and versions or various web standards such as XHTML 1.0 strict, transitional, and HTML 4.0. All results will be displayed in the new integrated results window.
- Tag Inspector--This panel shows you an outline of your documents tags (tree). You can click on a tag and below it lists all of the available properties for that tag allowing you to enter in the settings for those properties. The Tag inspector is also useful as it allows you to see the structure of pages quickly and easily. It makes it easy to spot improper tag nesting and parent relationships and remedy them all without having to look at the raw source code.
- Customizable Syntax Coloring--This version has expanded the syntax coloring options and customization introduced with Dreamweaver 4. Not only does Dreamweaver MX contain more sophisticated code coloring capabilities out of the box, but code coloring can also be completely customized according to a particular developer's needs.
- HomeSite+--Dreamweaver MX includes a fully licensed and integrated version of HomeSite+, the combination of ColdFusion Studio 5 and HomeSite 5.
- Reference Panel--There is an easy-to-use Reference panel with content detailing proper use of HTML, CSS, JavaScript, ASP, JSP and ColdFusion.
- Printing From Code View--You can now print source code with the appropriate formatting applied.
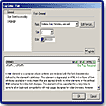
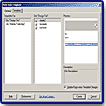
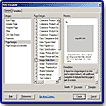
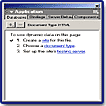
Dreamweaver MX now allows you to exert a far greater degree of control over how templates are created, distributed, and managed. Dreamweaver MX has a dialog box that opens when you select File > New. The General tab lists all sorts of new file options, including various file types, and preset style sheet designs and page layouts. The Template tab lists templates from every defined site, making it easier to base a new site or page on existing work. Templates can now be nested, contain repeating and optional regions, and you can set individual attributes for a tag to be editable. There is also a new templates toolbar with these options for defining editable regions, optional regions, and nested template placement.
Nested templates allow you to lay out an overall design for the whole site, while containing further sub-templates. Editing one of these sub-templates will only change those pages that specifically make use of it, while amending the site-wide template will affect every page on the site. Optional regions give you more flexibility. Anything set as an optional region within a template will be displayed by default on all dependent pages. It can be switched off on an individual page. Optional regions and nested tables reduce the number of templates you would need when developing large sites.
Once again, Dreamweaver has improved style sheet management and makes it twice as easy both to link to an external style sheet and to edit styles located in that style sheet. It features a complete redesign of the CSS panel with different modes for editing and applying styles, and support for distinguishing between locally and externally defined styles. Dreamweaver MX also provides support for a rich set of CSS and CSS2 constructs, both in rendering and authoring. Developers can masterfully handle CSS implementations through integration with the TopStyle Lite CSS editor.
The text Property inspector also includes a new CSS only mode for developers who want to work exclusively with a document's available CSS styles and not inadvertently insert rogue font tags.
Also, a new feature called Design Time Style Sheets lets you attach multiple style sheets and choose which ones to display while you're working. This is useful in situations where you are presenting different mockups of a site design, creating a redesign, or repurposing material for different sites. Or you may want to create a site that's used one way by one set of browsers and another way by another set. In any case, you can attach multiple style sheets to your page, and choose which style sheets to display while you're working and which to attach after you are done designing.
Dreamweaver MX includes a new architecture for creating and editing tables, resulting in more precise handling of table code and design in Layout and Standard view. Also, Dreamweaver MX now streamlines attribute handling and ensures that all layouts are as lean as possible, without compromising cross-browser compatibility.
By reducing the amount of code used to define a table, Dreamweaver MX considerably reduces the size and complexity of a page. The program now specifies cell widths only on top-row cells, and heights only in the first column rather than on every tr and td tag. It makes your pages download slightly quicker and it makes rewriting the page in code easier than ever.
In the past, developers would need to use a host of tools in order to accomplish all of their development tasks--one tool for XML manipulation and validation, one for HTML layout, another for server side code development, and perhaps a third lightweight code editor for HTML edits. Dreamweaver MX now allows you to use all of these technologies in a single development environment: XML, XTML, XHTML, JavaScript, CSS, JSP, ASP, ASP.NET, PHP, and ColdFusion. Using the new New File dialog box you can choose from these many different tools.
XML and XHTML--Dreamweaver MX includes rich XML authoring and validation support, including XML schema and DTD importation, a Tag inspector for viewing XML document structures and tag attributes, XML validation, and Code Hints support. Dreamweaver also provides full XHTML support, including HTML to XHTML conversion, an option for full XHTML compliant code generation, and XHTML 1.0 Strict and Transitional validation.
Dreamweaver MX includes all the functionality of Dreamweaver UltraDev, plus additional server behaviors, new PHP support and improved runtime code to let you rapidly create Internet applications. The new Site Wizard helps you with setup. There are Database, Bindings, and Server Behavior panels making it relatively straightforward for users to move from creating static HTML to producing server-generated dynamic pages. You can use code libraries to easily create database insertion and update forms, recordset navigation pages and user authentication pages. You can also test layouts by populating the design view with live data.
Dreamweaver MX is a superior web authoring application. The new interface is certainly an improvement. The dockable panel groups and tabbed document windows are far more efficient. The new tabbed Insert toolbar, integrated file browsing, and the revamped context-sensitive Properties inspector are great. With the inclusion of HomeSite, it reduces the task of switching between programs to do coding tasks. It is easier to setup dynamic data sources in Dreamweaver MX using the Application panel group. The File New dialog box provides quicker creation of common document types. Nested tables are also a welcome addition. Overall, there might be more improvements for advanced users than for beginners, but I think the new options and enhancements such as: the new interface, enhanced template options, new page designs, HomeSite coding abilities, and table enhancements certainly make it an excellent choice for first timers who are looking to purchase their first Web page layout program or switching from another older tool; or for users who are familiar with the program and just want to upgrade. And for individuals who are looking for a complete environment for designing Web pages, managing sites, and developing applications, it's a must buy, also.
PC:
- Intel Pentium II processor or equivalent 300+ MHz;
- Windows 98, 2000, NT, ME or XP;
- Netscape Navigator or Internet Explorer 4.0 or greater;
- 98 MB of available RAM (128 MB Recommended);
- 275 MB available disk space;
- 256 color monitor capable of 800 x 600 resolution (1024 x 768, millions of colors Recommended).
Mac:
- Power Mac G3 or better;
- Mac OS 9.0 or higher, or Mac OS X 10.1 or higher;
- Netscape Navigator or Internet Explorer 4.0 or later;
- 96 MB of RAM (128 MB Recommended)
- 275 MB available disk space;
- 256 color monitor capable of 800 x 600 resolution (1024 x 768, millions of colors Recommended).
Web Page Design: Macromedia Dreamweaver MX
| Educational | Books | Utilities | Web Tools | Legal | Articles