"This New Version Radically Extends Flash's Capabilities
and Makes it the Perfect Solution for Developing
Rich Internet Content and Applications!"

Macromedia's Flash MX, the newest version of their web design program, is a powerful tool for deploying a wide range of media content. Flash's varied abilities come from the fact that it wears many hats: it's a Web-oriented bitmap handler, a vector-drawing program, an interactive multimedia-authoring program, and a sophisticated animation program suitable for creating a range of animations--from simple Web ornaments to broadcast-quality cartoons. Plus, it's also the host of a powerful and adaptable scripting language. Thus, with Flash, you have tools for creating graphics; tools for animating those graphics; tools for creating interface elements and interactivity; and tools for writing the HTML necessary to display your graphics, animations, and interface elements as a Web page. Flash MX is probably the biggest leap in the program's evolution. It has new features and enhancements that should make both designers and developers happy. For designers it provides new video capabilities, enhanced color management, Timeline layer folders, and an optimized workspace with a context-sensitive Property inspector. For developers, it gives them access to advanced scripting and debugging tools, built-in code reference, and Flash components to rapidly deploy rich Web applications.
Flash MX is available for Macintosh and Windows. Price: $499; Upgrade $199. Macromedia has an excellent site to visit, with loads of information, freebies, & tutorials: http://www.macromedia.com.
Books
Referenced
in Review




![]()
New and enhanced features includes the following:
For the Macromedia Flash MX Designer
- Workspace Enhancements
- Improved Timeline
- New Starter Templates
- New Property Inspector
- Library Improvements
- Shared Library Enhancements
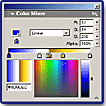
- Color Mixer Enhancements
- New Free Transform Tool
- New Envelope Modifier Tool
- New Pixel-level Editing
- New Editable Vertical Text
- Enhanced Break Apart Text Feature
- New Distribute to Layers Command
- New Movie Clip Mask Layers
- Enhanced Video Support
For the Macromedia Flash MX Developer
- Enhanced Audio Support
- New Named Anchor Points
- Improved ActionScript Editor
- New Code Hinting
- Improved Debugger
- New Pre-defined Flash Components
- New Dynamic Bitmap and Sound Loading
- New Drawing API
- Expanded Button Scripting
- New Scriptable Text Fields
For All Macromedia Flash MX Users
- New Saving as Flash 5
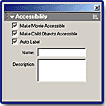
- New Accessible Panel
- New Korean and Chinese Language Support
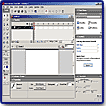
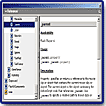
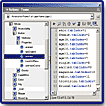
The new Flash MX environment has an intuitive, easy to learn interface that is highly configurable for the individual needs of users, whether you are a designer, an animator, or a developer. This interface represents the first version of a Macromedia MX standard that is used in Flash, Dreamweaver, and Fireworks. There are now collapsible, dockable panels that can be grouped together and collapsed or expanded as needed. You can also save your custom panel layouts to personalize your workspace. Replacing may of the panels of Flash 5, is a dynamic Property inspector, as found in Dreamweaver, which shows relevant, context-sensitive settings for tools and objects, reducing the number of panels required to be open at any point in time. Thus, you can edit the most common aspects of your movie from one central location whether it be text, a shape, a button, or a Movie Clip. There are still some panels for advanced options, though. Property inspector options that are displayed change depending on what sort of object you select. For example, if you select a string of text, you will be able to change its font, color, and size. But, if you click on a shape, you'll be able to change its stroke, fill, and dimensions. Like, the other panels, the Property inspector can be both collapsed/expanded and docked/undocked. See images to the left for a view of the workspace and the Property inspector.
At first glace, the Timeline doesn't appear to be that different from the Flash 5 Timeline, but there are some significant changes which makes it easier to use. Some Flash MX timeline changes are: improved cursor feedback for moving, adjusting and resizing frames; enhanced predictability of copy and paste operations; and organized menu items; and shortcuts. See image to the left for a view of the timeline.
You can now collapse the Timeline without removing it from the Stage altogether, which is handy when you have a lot of layers. Changes have been make to the icons at the bottom of the Timeline. There are now icons for: Delete Layer, Insert Layer, Insert Motion Guide, and Insert Layer Folder. Layer folders are a new type of layer in the Flash MX Timeline. They allow you to have nested layers that can be collapsed or expanded much like folders in Windows Explorer or the Macintosh Finder.
Flash MX gives you the option of working with frame-based selection or span-based selection. Using frame-based selection, when you click a frame in the Timeline, you select only that frame. With span-based selection, when you click a frame in the Timeline, you select an entire frame sequence. For example, clicking inside a tween selects the entire tween.
When you right-click (Windows) or Control-click (Macintosh) a frame, you get a context menu. There are a couple of additions to this Flash MX context menu for frames:
- Convert to Keyframes--Selecting this option converts any selected frames or frame sequences into keyframes.
- Convert to Blank Keyframes--This is similar to the preceding option, but instead of converting frames to keyframes, this converts them to blank keyframes.
- Properties--Selecting this opens the Property inspector.
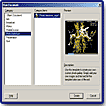
New pre-built templates, that ship with Flash MX, help you quickly and easily design a new project, and there is quite a wide range of categories and corresponding templates. You can create such items as: presentations, menus, slideshows, advertisements, and learning content. Some of them are simply movies with pre-established Stage sizes with general instructions. But some, like the slideshow template, are quite complex. You can also create your own reusable template from any Flash document. Flash gives you options for naming, assigning a category, description, and preview icon which makes it easy to manage a whole library of custom templates. See image to the left for a view of template choices.
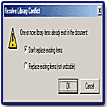
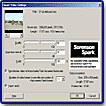
Flash MX allows you to share library assets with other Flash documents, either while authoring, or when a movie is played with the Flash Player. See image to the left for a view of a dialog box used for sharing items.
The concept of shared libraries first appeared in Flash 5, but has been modified, streamlined, and expanded in Flash MX. In Flash 5, you had the old shared libraries, which are the equivalent of runtime shared libraries. They are external SWFs that contain symbols that can be shared across multiple movies. Runtime elements are incorporated when a SWF is called. Shared runtime libraries help you create smaller files and easily make updates to multiple documents simultaneously by letting your document show library symbols and shared objects that are stored on an intranet or the Internet.
The new author-time sharing takes place before you publish your files and while you're still in the authoring environment, such as when you have a development team that wants to maintain consistency during production by having centralized sources for fonts or other assets. In other words, rather than draw symbols from SWFs, author-time sharing enables you to draw multiple symbols from multiple FLA files to create one composite file. Author-time elements are incorporated when you publish your movie. Flash automatically tracks these elements as they are copied from one document to another, and will remember the location of the original symbol. This allows you to share symbols across multiple documents, and if you update the original symbol, you can choose to either manually or automatically update the referring symbols to the latest version. Shared author-time libraries improve your work pace by letting you track, update, and swap symbols in any Flash document available on your computer or network. Shared libraries can be beneficial but you should be aware that if a shared Library is corrupted or missing, all the Flash movies depending on it for shared elements stop playing. Thus it is important to keep the size of your shared Libraries as small as possible.
The Fill Transform tool isn't really new. It has just been moved from being a Paint Bucket option to being its own tool on the main Toolbox, right next to the new Free Transform tool. Just as in the past, you use the Fill Transform tool to transform bitmap or gradient fills. It does not apply to simple color fills.
You use the new Free Transform tool, along with its options, to rotate and skew, scale, distort, or transform an object. In previous versions of Flash, the tools with which you could manipulate an object's shape, size, and orientation were all accessible in the options section of the Toolbox when the Arrow tool was selected. However, in Flash MX, Macromedia has introduced a discreet tool called the Free Transform tool, with which you can manipulate all aspects of a given object. The Free Transform tool has a series of modifiers that let you transform a selected object: rotate and skew, scale, and also two new modifiers: distort, for creating perspective effects, and envelope, for manipulating the Bezier handles and anchor points of a group of selected graphics or text elements.
Distort works by widening or narrowing the sides of the item, or stretching out the corners. This transform option does not bend or warp the shape; it allows sides of the shape to be scaled individually. While the Distort transformation won't work on a group, it works just fine on a group of individually selected objects.
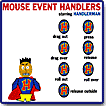
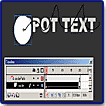
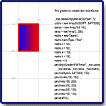
The Envelope option for the Free Transform tool may be one of the most engaging transform methods available in Flash. Once you try it, you may be stretching, squashing, bending, and warping for hours. The Envelope option allows you to work with control points and handles much the same way you would when editing lines or shapes using the Subselect tool. The powerful difference is that the Envelope can wrap around the outside of multiple items so that the control points and handles will curve, scale, stretch, or warp all of the lines and shapes that are contained within the Envelope selection. The Envelope modifier, even though limited to vector shapes, and can't be used with symbols, grouped objects, gradients, or bitmaps, can give you some interesting effects. You can use the modifier on bitmaps, though, if you break them apart. See image to the left to see an image created with the Free Transform tool. I used the tool with the Envelope and Distort options to change the appearance of both the rectangle and the text, and then changed the individual elements.
New to Flash MX is a movable transformation point that means effects can be applied in many different ways.
You can create complex effects easily using the dynamic masking capabilities in Flash MX. Now movie clip symbols can be used to create animated mask effects, and masking can also be scripted using ActionScript. Trying to use a movie clip as a mask previously was a frustrating experience. Flash 5 used only the first frame of the bottom layer of a movie clip as the masking element. Not only that, but if you had nested movie clips, Flash 5 used only the first frame of the bottom layer of the most deeply nested clip. All that has changed. You can now use movie clips with multiple layers and frames in a masking layer. As you might anticipate, objects in the movie on higher levels take precedence over those on lower levels. In fact, movie clips don't have to be in a masking layer. You can also use ActionScript to tell a movie clip to become a mask for another movie clip.
The first image to the left shows a mask created using layers and a a movie clip with a motion guide. By using a movie clip symbol instance as the content of a mask layer, you have the option of adding a motion guide to the movie clip timeline to control the movement of the element that defines your mask. The motion guide tutorial is from: Macromedia Flash MX Bible by Robert Reinhardt from Wiley Publishing. The second image to the left shows a mask created using ActionScript. The method setMask() was used instead of defining layers as mask and masked. The ActionScript tutorial is from: Macromedia Flash MX Advanced QuickPro Guide by Russell Chun from Peachpit Press.
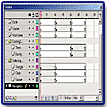
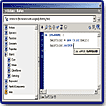
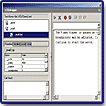
This highly customizable code environment includes enhancements for both expert and novice users. See two images to the left for view of the Action panel and the Reference panel. The Actions panel has been redesigned and enhancements include:
- Colored Syntax Highlighting--a fully customizable text engine is now at the hear of the ActionScript editing environment. This allows the customization of font, font size, color, and the syntax highlighting itself through a fully editable XML data file.
- Code Hinting--as code is typed in the editor, the editor will provide code hints for parameters, properties, and events, eliminating the need to hunt through pages of reference to find the code you need.
- Jump Bar--quickly navigate through objects in a Flash movie that have had scripts associated with them, as well as giving context to the current script being edited.
- Cues--A dedicated area of the Actions panel which is reserved for displaying information that guides you on using the actions you have applied to your movie.
- Reference Panel--those who want in-depth information about particular Actionscript functionality can now receive reference information immediately within the application.
- Keyboard Shortcuts--this version of Flash introduces a set of keyboard shortcuts for the Actions panel.
Flash 5 first introduced the concept of reusable objects with SmartClips. SmartClips were the predecessors to Components. Smart Clips allowed you to drag reusable objects, such as form check boxes, onto the Stage easily. The benefit of SmartClips was that they allowed you to program precompiled check boxes onto the canvas. Once the boxes were on Stage, the Clip Parameter panel allowed you to modify predefined fields within the SmartClip. Components take this same idea and greatly extend it.
Flash MX Components are much more versatile and are one of the most robust features implemented with the release of Flash MX. To begin with, the entire architecture used to build a Component has been significantly over-hauled. Not only can you create more complex Components, but you can create Components that can be controlled more effectively with ActionScript. The connection to ActionScript allows you to achieve very complex solutions.
You can think of Components as drag-and-drop interface widgets that add standard interactive controllers to your move. Yet they are much more as Components open the gateway to building completely customizable interface elements that can be used and reused and distributed over the Web. Components are meant to simplify the development process, but due to their modular nature, they can be customized to an entirely new degree. And you don't need to become an experienced ActionScript developer to work with Components. All you need to know is how to set the parameters of the Component for it to work correctly. It's so easy to drop these Components directly into your movie, change a few parameters, and change their color and appearance to fit into your project.
The construction of each Component is not too complex. Each Component is constructed from movie clips and ActionScript, thus you can see that any element of a Component can be modified. With a Component, you can begin to build a library of tools that can significantly enhance your projects.
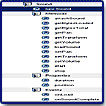
You can create your own Components or use the several built-in components that ship with Flash MX, which include: ListBox, Combo Box, Radio Buttons, Scroll Bar, Scroll Pane and a Push button. These pre-built components can also be customized. The Macromedia Exchange also has many additional Components that you can use. See image to the left for a view of the built-in components.
One of the exciting new features of Flash MX is the Button object. Buttons have always been symbols of a Flash movie, but now they are objects with an entire collection of ActionScript elements that enhance their functionality and interactivity. Now, you just assign a unique instance name to a button and control its behavior and properties via ActionScript.
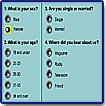
Because buttons are objects, you can control their properties by using dot syntax. You can make changes such as the way they look (width, height, and rotation), as well as the way a button behaves (button tracking). You can also control the button focus, which is a way of selecting a button with the Tab key. When a Flash movie plays within a browser, users can press the Tab key and navigate between buttons, text boxes, and movie clips. Controlling the order of button focusing provides easier Tab navigation through forms and questionnaires. The two images to the left show how you can use the button focus property. The movie focuses buttons in columns to follow the question numbers rather than rely on Flash's automatic ordering. The tutorial is from: Macromedia Flash MX Advanced QuickPro Guide by Russell Chun from Peachpit Press.
PC:
- 200 MHz Pentium processor;
- Windows 98 SE, Windows Me, Windows NT4, Windows 2000, or Windows XP;
- 64 MB of free available system RAM
- 100 MB of available disk space;
- 256 color monitor capable of 1024 x 768 resolution;
- CD-ROM drive.
Mac:
- Power Macintosh;
- MacOS 9.1 or higher or OS X 10.1 or higher;
- 64 MB of free available system RAM;
- 100 MB of available disk space;
- 256-color monitor capable of 1024 x 768 resolution;
- CD-ROM drive.
Web Page Design: Macromedia Dreamweaver MX
| Educational | Books | Utilities | Web Tools | Legal | Articles