Total
Training: Creating Web Graphics
With Adobe Photoshop 6
"Provides Solutions for a Variety of Web Problems"
![]()

Total Training has release an all-new and much asked for training series Creating Web Graphics with Adobe Photoshop 6. This series is a supplement to the comprehensive series Total Training for PhotoShop 6 and provides practical information specific to creating images for Intranet and Internet sites. As always with these training series, you get more than just "how to" information. Deke McClelland shows you the professional way to prepare graphics for the Web, and he provides solutions for a variety of every day problems that arise when you have to deal with unknown screen resolutions and a variety of browser/operating system combinations. You can follow along with Deke, and work with the same images he does from the CD included with every series. It's easy to return again and again to any segment in the series to re-learn and refresh your knowledge.
With the release of PhotoShop 6, Adobe offers new complex masking and slicing capabilities to help the artist/web developer control image compression and develop page mockups for review. These and other new tools are covered in Creating Web Graphics with Adobe PhotoShop 6. The series includes a Quick Reference Card with the tape number, title, section titles, location (in minutes) on the tape, and duration of the section.
Deke McClelland is quite qualified to teach Web graphics as he is a well known author of books about computer graphics, digital imaging, and electronic design. He has written more than 50 titles in the past decade, and his work has been translated into 24 languages. The instructor uses a Macintosh computer for his demonstrations, but he gives keystrokes and techniques for both Windows and Mac users.
This 7-hour series is appropriate for PC and MacIntosh users and is available in VHS and DVD format. See the Total Training Web site for more information on pricing and other series: http:/www.totaltraining.com
![]()
- Provides a thorough guided tour of Photoshop 6,and ImageReady 3 and how to use them in creating Web graphics;
- Teaches valuable time-saving workflow techniques;
- Taught by a top expert in Web graphics;
- Designed to build skills and stimulate new ideas;
- Uses applied learning to reinforce new skills; and
- Makes learning fun.
Small
is Beautiful--Keeping
your web images small; two measures of image size: pixels, and file size;
previewing an image in a web browser; resizing images; the JPEG Options
dialog box; resolution and the web browser; cropping & downsampling;
the Crop tool; the
Image Size dialog box; changing your canvas color; the Paint
Bucket tool; optimum file size for the web; what is compression;
applying compression when saving. Great information
on how to make your web images smaller by using the cropping tool and
downsampling.
Predicting Color Variations--Accounting for monitor variations; sRGB; previewing different monitor screen views; gamma; assigning actions to screen preview commands; recording actions; embedded profiles; proof colors. Excellent discussion of how to create actions to preview your images to see how they look on a PC and on a Mac.
Color Management--The Color Settings dialog box; Color Management options; reasons for Color Management; characterizing your monitor; Color Management policies; the Embedded Profile Mismatch options; the Conversion options; tagging a profile to an image. Tells you the best options for color management for the web.
Web File Formats--Minimizing your file size for the web; insuring cross-platform views; the Saving Files preferences; the Save As dialog box; thumbnails & image previews; 3 file formats for the web: JPEG, GIF & PNG; when to use the JPEG format; the JPEG Options dialog box: quality & the format options; when to use the GIF format; what is a PNG; the Elliptical Marquee tool; saving a PNG; the PNG options. Concise discussion of what file formats are best for continuous tone images and high contrast images. See image to left for a view of an example of the best type of image saved in the JPEG format, a continuous tone photo.
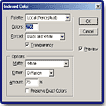
Indexing Colors for GIF--When are images suited to the GIF format; saving an RGB image as a GIF; introduction to the Indexed Color dialog box; indexing colors before you save; reducing colors using the Colors option; knowing your Bit Depth Tables; the Indexed Color dialog box: the Forced pop-up menu; the Indexed Color dialog box: Dither & Amount. I especially liked this section. Useful tip of using the Black & White Force option in the Indexed Color dialog box. See image to the left for a view of the Indexed Color Dialog Box.
Harvesting Color Palettes--The Indexed Color dialog box: the Palette pop-up menu; indexing colors using the Web Safe palette; Color Profiles; the Indexed Color dialog box: Uniform, Local & Master palettes; using the GIF format to support transparencies & opacities; the Indexed Color dialog box: the matte option. Good discussion of limitations of Web palette and when to use the Master color palettes for indexed colors.
Side-By-Side Comparisons--The Save for Web dialog box: viewing options, image size, changing the settings of a quadrant, lossy compression, the Web Snap option, selecting colors to make them web safe, Repopulate View command, the JPEG option settings, the PNG options, Optimizing to File Size command, the Preview menu settings, browser dither preview setting; saving from the preview settings. Very useful information on advantages/disadvantages of lossy compression and Web snap options for GIF format and Blur option for JPEG.
Capturing Images--Selecting & using a digital camera. This section gives you a concise and useful introduction to digital cameras, how they work, and what types he recommends.
Dr. Shop & Mr. Ready--Introduction to ImageReady; switching back & forth between ImageReady & Photoshop; the Jump to ImageReady button; editing in ImageReady: clipping paths; translating edits in ImageReady back to Photoshop; differences between ImageReady & Photoshop: tool box tear-off menu, added tab options in palettes, more palettes. This is a concise and helpful introduction to ImageReady.
A Brief Tour of ImageReady--Operations inside ImageReady: the Image Size dialog box, getting rid of red-eye, using Levels, adjusting saturation; the Burn tool; matching ImageReady colors to Photoshop’s colors: preview settings, Proof Colors setup, assigning color profiles & the Use Embedded Profile command. I especially liked the discussions on red eye and matching ImageReady colors to Photoshop's colors.
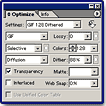
Live Optimization--Saving
for the web in ImageReady; the Save Optimized command; optimizing before
saving; live dynamic optimization; the Optimize palette; setting file
size values; cropping inside ImageReady; selective compression or optimizing
using alpha
channels; using the Lasso tool inside ImageReady; saving
optimization settings; editing images in ImageReady; the Save
Optimize As command. Deke provides you with the
essentials of live optimization and the Optimize palette to get you up
and running quickly. See image to the left for a view of the Optimize
palette.
Batching & Automation--Droplets; recording actions for batch processing; displaying dialog boxes selectively during batch processing; creating a Droplet from an action; batch processing inside ImageReady. A clear discussion of batching and there are a group of images provided on the CD so that you can work along with Deke.
Image Maps--ImageReady & HTML code; what is an Image Map; creating an Image Map; using Image Map tools to create buttons; the Shape tools; the Image Map Select tool; the Bring Image Map to Front button; assigning meaning to buttons; the Image Map palette; saving the Image Map; converting layers to buttons; the Slice tool in ImageReady; optimizing the Image Map. Deke takes the subject of image maps and simplifies it so that even the most beginning user should find it easy to understand.
Using the Slicing Tools--Roughing out web pages inside Photoshop; creating layer sets inside Photoshop; Setting boundaries for the slicing; the Slice tool; automatic slices; the Slice Select tool; the Slice options dialog box; the Promote to User Slice button; the Toggle Slices Visibility icon; the Slice palette; making automatic slices transparent; the Slices menu; the Combine Slices command; optimizing & saving slices; linking slices; the Output Settings dialog box; viewing the saved web page; applying filters. Deke offers some useful tips on why you should turn dithering and lossy compression options off when saving GIF format slices.
Rollovers & Animation--What is a Java Script rollover; creating a Java Script rollover; the Rollover palette; previewing rollovers in ImageReady; GIF animations; rollover animations; the Animation palette. Good short but concise look at rollovers and animation. See image to the left for a view of the Animation palette with images creating an animated rollover.
Requirements for Adobe Photoshop 6:
Windows
- Pentium or faster Intel processor;
- Windows 98, Windows Millennium, Windows 2000 or Windows NT 4.01;
- 64 MB of RAM (128 MB required to run Photoshop and ImageReady concurrently);
- 125 MB of available hard-disk space;
- Color monitor with 256 color (8-bit) or greater video card;
- 800x600 or greater monitor resolution;
- CD-ROM drive.
Macintosh
- PowerPC processor;
- Mac OS software version 8.5, 8.6, or 9.0;
- 64 MB of RAM w/Virtual Memory on (128 MB required to run Photoshop and ImageReady);
- 125 MB of available hard-disk space;
- Color monitor with 256 color (8-bit) or greater video card;
- 800x600 or greater monitor resolution;
- CD-ROM drive.
Web Page Design: Macromedia Dreamweaver 4.0
| Educational | Books | Utilities | Web Tools | Legal | Articles